Adblock — блокировщик рекламы, плюсы и минусы
Думаю, многие знакомы с блокировщиком рекламы Adblock. Это специализированный плагин для браузера, он полностью блокирует рекламу на сайте. В результате увеличивается скорость загрузки страниц, нет выпадающих окон, назойливых баннеров и т.п. Пользователи в выигрыше. Хотя есть предположение, что малозаметный блокировщик рекламы имеет и недокументированные опции по слежке, сбору статистики и т.п.
А как быть вебмастерам, у которых реклама — основной заработок на сайтах? Им приходится мириться с тем, что 30-40% трафика проходит мимо. Рабочего алгоритма обхода блокировщиков нет, поскольку управляет загрузкой страницы браузер, и плагин сидит на несколько уровней выше сайта, блокируя рекламный код локально, в браузере, не давая ему загрузиться. Можно только определить, включен ли блокировщик у конкретного пользователя и решить, что с этим делать.
Как определить, что пользователь просматривает страницу с Adblock
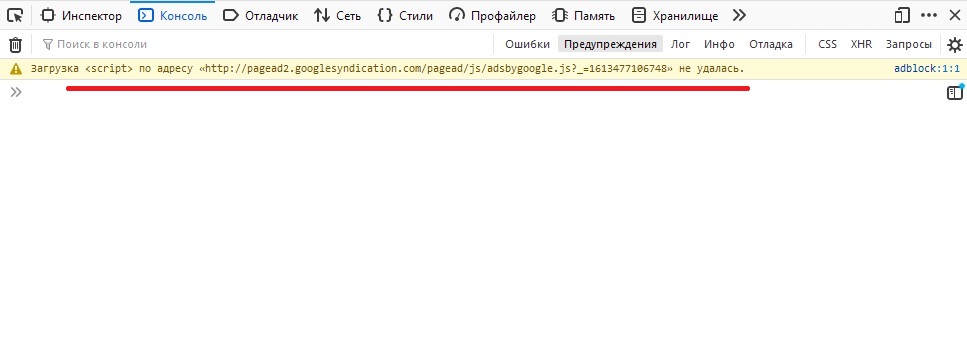
Для опознания блокировщика рекламы необходимо понимать, как Adblock идентифицирует наличие на сайте рекламы, и как ее блокирует. Проведя несколько экспериментов, я пришёл к выводу, что adblock срабатывает на попытку загрузить скрипт по адресу:
//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
Если находит этот адрес, то блокирует выполнение функцию целиком! А это ограничивает возможности обнаружения блокировщика. Но как минимум один рабочий способ я нашел.
В теле html документа после блока BODY помещается блок DIV с текстовым сообщением об обнаружении блокировщика и просьбой отключить его.
Блок можно стилизовать при помощи CSS, Вы можете стилизовать его по-своему.
#test{
display:block;
width:100%;
background:#e8a8b1;
text-align:center;
text-transform:uppercase;
color:#fff;
font-weight:bold;
text-shadow:1px 1px 3px rgba(0,0,0,0.4)
}
#test small{
display:block;
font-size:12px
}
Над тегом <body> необходимо разместить функцию ловушку которая будет загружать рекламный скрипт гугл адсенса. В данном примере, Функция f() загружает гугловский скрипт с помощью jQuery.getScript. Это своего рода триггер, который в случае отсутствия блокировщика рекламы, скроет Ваш блок с сообщением об его обнаружении, а в противном случае функция будет заблокирована блокировщиком и скрыть текстовый блок будет попросту нечем!
<script>
function f(){
jQuery.getScript("//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js",function(data,textStatus,jqxhr){
if((jqxhr.status==200)||jqxhr.status==304){
jQuery("#test").css("display","none");
}
});
}
</script>
Еще несколько строчек кода: один из них сработает вначале загрузки и запустит триггер, а второй запустится после окончания загрузки страницы, и добавит к блоку Ваше сообщение.
<script>
jQuery(document).on('ready', function(){
// код будет запущен тогда, когда будет готов DOM, за исключением картинок
f();
});
jQuery(window).load(function(){
// код будет запущен когда страница будет полностью загружена, включая все фреймы, объекты и изображения
jQuery("#test").html("Adblock software detected!
У Вас установлен блокировщик рекламы adblock, пожалуйста выключите его, мне нечего кушать, а я зарабатываю на рекламе");
jQuery("#test").css("padding","12px 0")
});
<script>
Если у пользователя не установлен блокировщик, он ничего и не заметит, а в противном случае, получит Ваше сообщение.
Посмотреть на рабочий пример можно здесь. Попробуйте зайти на эту страницу как с включенным, так и с выключенным блокировщиком рекламы Adblock.