
Всем привет! В этой статье вы узнаете, как создать всплывающую форму обратной связи для html и wordpress сайтах. В первую очередь такие формы будут необходимы интернет-магазинам, лендингам, да и простым сайтам-визиткам, так как это реально удобно для пользователя.
К примеру, посетитель зашел на ваш сайт, просмотрел необходимую ему информацию, вроде бы уже готов заказать ваш товар или услугу, но вот звонить в другой город и тратить большие деньги ему совсем не хочется. Вот в такие моменты и приходит на помощь всплывающая форма обратной связи.
Создаем форму обратной связи на html
Итак, допустим у вас уже есть сайт, и вы хотите создать форму, при заполнении которой, пользователь сможет получить от вас обратную связь. Для этого, в первую очередь создается сам каркас.
Вставляем в нужное место на сайте следующий код:
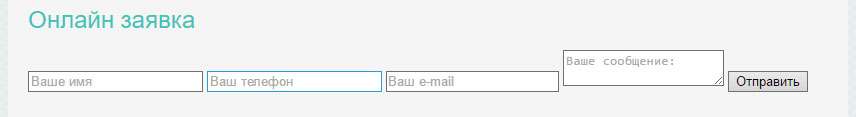
Онлайн заявка
По желанию вы можете добавить дополнительные поля для ввода информации, либо убрать уже имеющиеся. Настоятельно не рекомендую вам использовать в подобных формах капчу, либо другие защиты от ботов, что затруднит пользователю заполнение формы.
Код вставлен, что мы видим?
Форма появилась, но надо придать ей вид. Для этого добавляем следующие стили:
/*
Форма обратной связи
*/
#inline {
margin-left:30px;
width:80%;
margin:0 auto;
background:#fff;
padding:10px 20px;
}
.txt {
display:inline-block;
color:#676767;
width:190px;
margin-bottom:10px;
border:1px solid #ccc;
padding:5px 9px;
font-size:15px!important;
line-height:1.4em;
}
.txtarea {
display:inline-block;
color:#676767;
width:617px;
margin-bottom:10px;
border:1px solid #ccc;
padding:5px 9px;
font-size:15px!important;
line-height:1.4em;
height:80px;
}
.txt:focus, .txtarea:focus {
border-style:solid;
border-color:#bababa;
color:#444;
}
input.error, textarea.error {
border-color:#973d3d;
border-style:solid;
background:#f0bebe;
color:#a35959;
}
input.error:focus, textarea.error:focus {
border-color:#973d3d;
color:#a35959;
}
#send {
color:#FFFFFF;
display:block;
cursor:pointer;
padding:5px 11px;
font-size:1.2em;
border:solid 1px #F9F9F9;
border-radius:2px;
background:#70C6B9;
width:210px;
margin-bottom:20px;
}
#send:hover {
background:#979797;
}
/*
Форма обратной связи
*/
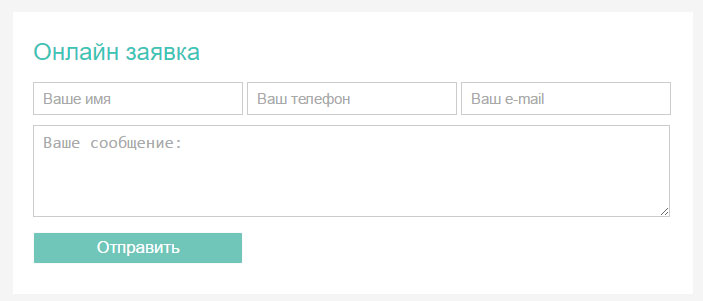
Так уже гораздо лучше. В любом случае, форму вам надо будет подстраивать под общий дизайн сайта, поэтому у вас она в конечном итоге будет отличаться от моей.
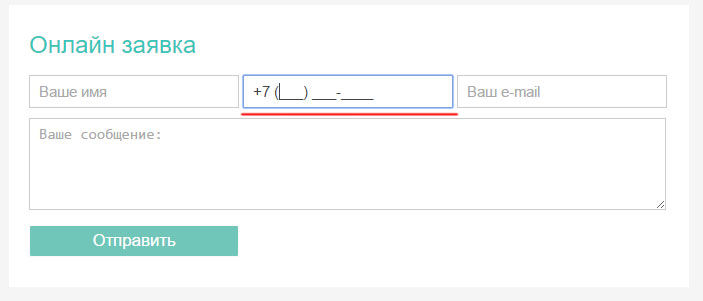
Далее мы можем подключить маску для поля ввода номера телефона, которая визуально облегчит ввод для пользователя.
Выглядит это вот так:
Что получается? Посетитель кликает на поле, и скрипт подставляет ему уже готовую маску, с кодом страны. Довольно удобно.
Для этого, необходимо подключить скрипт маски. Скачать его вы сможете в самом конце статьи вместе с исходниками.
Подключаем скрипт перед закрывающимся тегом. Не забудьте поменять путь к файлу на свой. Хорошо, форма обратной связи создана, стили настроены, теперь нужно повестить на нее обработчик, чтобы уведомления приходили вам на почту.
Для этого перед закрывающимся тегом вставьте следующий скрипт:
Как работает этот скрипт?
- Производит проверку введенного e-mail.
- Указывает поля, с которыми будет работать.
- Проверяет эти поля на заполнения. В случае, если обязательные поля не указаны – выдает сообщение о том, что их нужно заполнить.
- Обрабатывает введенную информации и инициирует отправку уведомления на почту.
- Выдает сообщение пользователю о том, что его заявка принята с помощью Ajax.
Осталось сделать самое последнее – создать файл sendmessage.php вставить в него нижеприведенный php код и загрузить его в корень вашего сайта.
"; $msg .= "Новое сообщение
\r\n"; $msg .= "Имя: ".$username."
\r\n"; $msg .= "Номер телефона: ".$userphone."
\r\n"; $msg .= "Почта: ".$usermail."
\r\n"; $msg .= "Сообщение: ".$content."
\r\n"; $msg .= "