
Каждый вебмастер рано или поздно начинает задумываться над рекламой своего сайта. Как лучше привлечь людей к себе на сайт? Если вы разместите на сайте «А» обычную ссылку на ваш ресурс, а на сайте «Б» разместите красивый баннер, с какого сайта перейдёт больше людей к вам? Конечно с сайта «Б» на котором размещён рекламный баннер. В этом посте я хочу рассказать Вам, как создать свой баннер, самым простым способом, от Вас при создании потребуется лишь хороший вкус и фантазия. Я не буду пользоваться фотошопом, всё намного проще, прогресс не стоит на месте и баннер уже можно создать в интернете! Проанализировав несколько онлайн-конструкторов для баннеров, остановился вот на этом bannerfans.com, здесь всё достаточно просто и функционально. Приступим! Как только зашли на сайт, для своего же удобства поменяйте язык на Русский. Далее вы увидите внизу 5 вкладок.
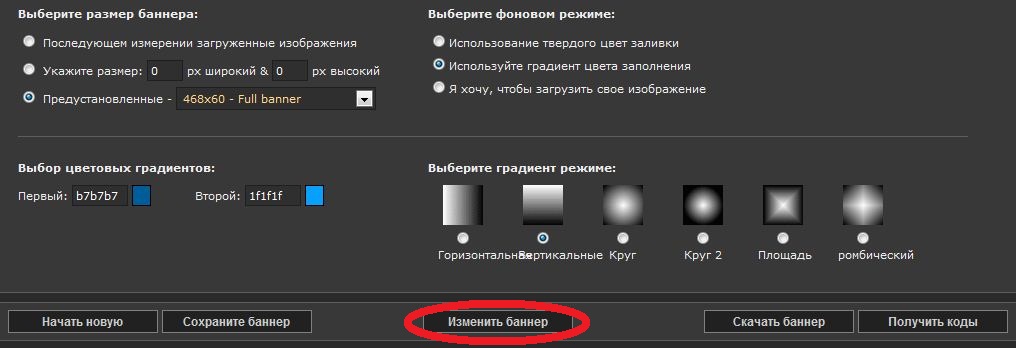
1. Макет – тут мы выбираем размер нашего будущего баннера, также выбираем фон, можно загрузить свою картинку, можно установить равномерный фон, или использовать градиент. После того как выбрали размер и фон, внизу кликаем на кнопочку «изменить баннер», после этого все изменения вступают в силу.
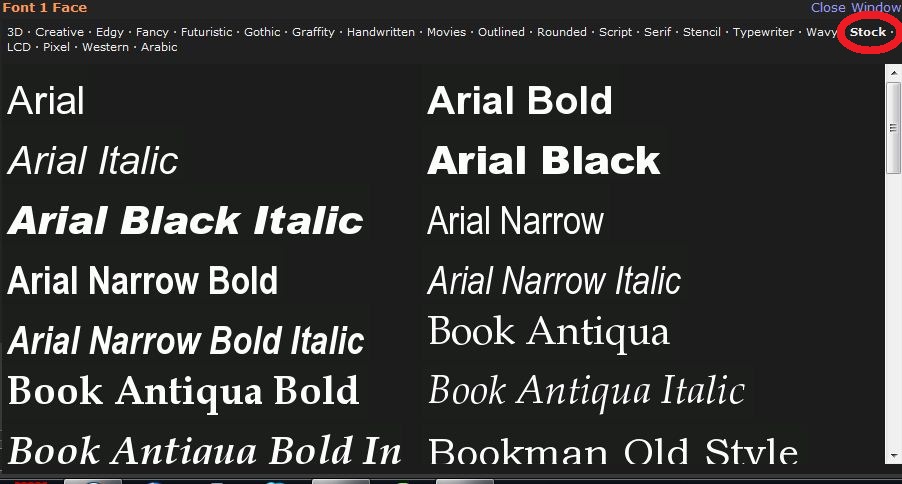
2. Текст — тут наверное и так всё понятно, линия 1 – вписываем название сайта, линия 2- слоган сайта, и т.д. Так же после написания названия и слогана, нажимаем на кнопочку «изменить баннер», и текст на баннере изменится на Ваш. Да чуть не забыл, не все шрифты там русские. Из русских шрифтов нашёл только шрифты находящиеся в категории «Stock».
И ещё, линии с текстом которые вы заполнили можно двигать как хотите (на самом баннере).
3. Воздействие — тут просто для красоты можно добавить тени для линий с текстом, и цвет самой тени.
4. Пограничная — тут добавляем рамку нашему баннеру, цвет рамки и толщину.
5. Формат- тут выбираем удобный для Вас формат баннера, я советую выбрать png После того как вы закончили создание баннера, нажимаем на кнопочку, она находится внизу, «скачать баннер».
Всё, баннер готов!





1 Комментарий — Развернуть
Программы для создания баннера . Существует несколько популярных программ, позволяющих сделать баннер для сайта . И хотя их не так много, как хотелось бы, все же они бесплатны.