
Здравствуйте дорогие читатели! Последнее время занимался улучшением дизайна своего SEO блога. Даже создал для этого специальную тему на форуме maultalk.com, где мне писали, что нравится, и что не нравится в моём блоге. Исходя из критики людей, дизайн немного изменился, хотя и остался предельно простой. Сегодняшний пост будет в тему улучшения дизайна, а именно – создание красивой формы подписки в сервисе feedburner.
Если кто не в курсе, Feed Burner – это сервис который создаёт RSS ленту и E-mail подписку для Вашего сайта. Так вот, стандартная форма подписки у этого сервиса не очень красивая. Изначально выглядит так
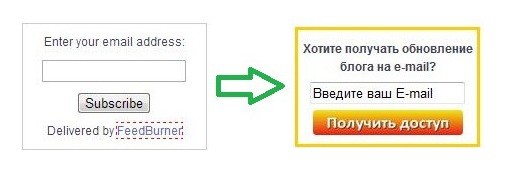
Количество подписчиков, в какой-то мере зависит и от красоты оформления формы подписки. Да-да это действительно так! Для примера можно взять стандартную форму подписки и ту которую я отредактировал.
Мне кажется, разница очевидна! Если я Вас убедил, сделать свою форму подписки FeedBurner более красивой, приступим!
Для начала надо зайти в Feedburner, далее вкладка «публикуй» и нажать сервис «подписки по электронной почте». Откроется страница от куда нужно скопировать код формы подписки по E-mail, перед тем как скопировать поставьте русский язык для формы. (подробности на скриншоте)
Итак, у Вас стандартный код формы. Сейчас я расскажу, как его можно изменить.
Делаем красивее кнопку подписки
Ищем строчку:
Изменяем её на кнопку — картинку:
Задаём необходимые размеры для кнопки, и указываем ссылку на кнопку – картинку. Например вот моя кнопка которую я использовал.
Изменяем цвет заливки, цвет и размер рамки вокруг подписки
Ищем строчку:
<form style="border:1px solid #ccc;padding:3px;text-align:center">
Изменяем на:
<form style="width:250px;background-color:#E0FFFF;border:3px solid #6495ED;padding:3px;text-align:center">
Как видно, здесь задаём необходимый размер самого блока подписки (width:250px), цвет формы (background-color:#E0FFFF), размер рамки (border:3px) и её цвет (#6495ED), внутренний отступ (padding:3px), расположение текста (text-align:center).
Добавление надписи «Введите ваш email»
Ищем строчку:
Изменяем на:
Добавляем надпись «Хотите получать обновление блога на e-mail?»
Ищем строчку:
Enter your email address:
Изменяем на:
Хотите получать обновление блога на e-mail?
Убераем ненужную ссылку FeedBurner:
Удаляем строчку:
Delivered by FeedBurner
В принципе это всё что можно изменить, в итоге у Вас должна получиться очень красивая форма подписки FeedBurner для email подписки.






23 Комментариев — Развернуть
Я сделал форму подписки по вашим советам, надеюсь читателям она приглянётся! Спасибо за полезный материал 🙂
Я думаю эта форма подписки намного приятнее смотрится нежели стандартная, и пользователям она должна понравится.
Спасибо! Давно искал подобный урок, позаимствовал у вас кнопочку, надеюсь вы не против)
Конечно не против! Всегда пожалуйста! 😉
Павел, добрый день! Все сделала, только почему то у меня кнопка не отображается на сайте? Картинка моя находится на files.mail.
Зачем Вам files.mail? Картинку кнопки залейте к себе на хостинг, и всё должно работать 🙂
Павел, я залила ее в папку public_html в формате png. Вставила ссылку, а она все равно не отображается.
Надежда, если всё правильно сделали то должно работать… Смотрите, в Вашем случае ссылка должна быть такая:
input style=»width: 120px; height: 21px;» type=»image» src=»/имя_карти нки-кнопки.png»
Павел, спасибо! Теперь все работает. Я просто вместо имени картинки вставляла ссылку на нее. В статье же написано ССЫЛКУ, вот я и вставляла ссылку :sigh:
Спасибо за совет, сделала у себя но все получилось. Изменила надпись Subscriber на подписаться. Вот и все, что удалось. Но я хотя бы попыталась. Не проходит и все тут. А остальным удачи… 🙂
Павел, добрый день! А Вы не подскажите, есть ли возможность вставить в эту форму еще одно поле «Ваше имя» для оформления подписки на бесплатные курсы.
Спасибо за ответ.
дравствуйте Ольга! Для Ваших целей я бы посоветовал использовать сервис — smartresponder.
Здравствуйте! а куда картинку загрузить? и цвет текста как изменить?
Здравствуйте Владимир! Картинку загружайте к себе на хостинг в папку «images».
Цвет текста можно сделать так (в данном случае цвет текста будет красным):
Хотите получать обновление блога на e-mail?
Добрый день, сделал подписку все как у вас. Все работает нормально, но есть маленькое «но»
Сегодня заметил что на почту приходит не анонс статьи, а вся статья сразу. Получается подписчик получил статью на почту, прочитал там ее и ему нету необходимости заходить на мой сайт. Вы не подскажете как мне быть? может это как то можно исправить?
Здравствуйте! Попробуйте так:
1. Заходите сюда — feedburner.google.com/fb/a/myfeeds , и выберите Ваш фид.
2. Нажмите вкладку «Оптимизируй»
3. Далее активируйте (если он не активирован) сервис «Summary Burner» (находится внизу слева)
4. Введите количество символов для анонса новости — «Maximum length:»
Большое спасибо теска!!!
Здравствуйте,Павел! У меня п 😥 чему-то кнопка не показывается,что я только уже не перепробовала 😥 ! Может посмотрите,в чем дело? Заранее спасибо.
Здравствуйте Ольга! Напишите адрес сайта, помогу Вам…
Спасибо огромное! Всё получилось! Круто! 🙂
Здравствуйте!
Всё бы хорошо, но вот одна загвоздка есть. Если делать что бы отображалось «Введите ваш e-mail» непосредственно в поле, то нужно повторно вводить е маил уже и в открывшемся окне, что не очень удобно для посетителей. Можно ли решить данную проблему?
спасибо. Очень помогло
Спасибо за урок, постараюсь сделать подписную форму по вашему методу, а то моя пока еще простенькая.