
Комментарии из вконтакте, для чего это нужно? Во-первых, это в разы увеличит количество комментариев. Во-вторых, нет необходимости вводить капчу и авторизоваться, достаточно лишь быть зарегистрированным вконтакте, т.к на сегодняшний день это одна из популярных соц. сетей все желающие смогут оставить свой комментарий без труда. В-третьих, комментарий будет опубликован на стене человека который прокомментировал пост, это тоже дополнительный плюс. В общем не ленитесь и разместите себе такой же блок, времени это у Вас много не займёт, зато пользователям будет намного удобнее комментировать Вас.
Внимание, сразу хочу отметить, что для размещения комментариев вконтакте на Ваш сайт необходимо быть администратором той самой группы!
И так, поехали
Получение и установка кода вставки комментариев вконтакте
Первое — Проходим по ссылке https://vk.com/apps?act=manage
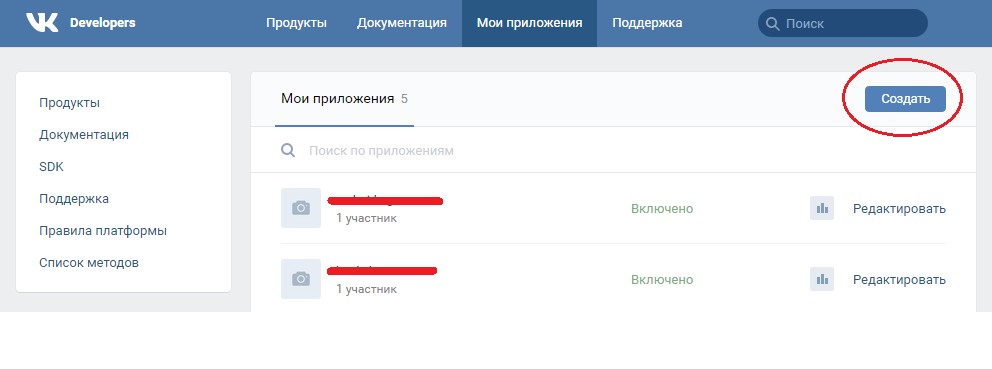
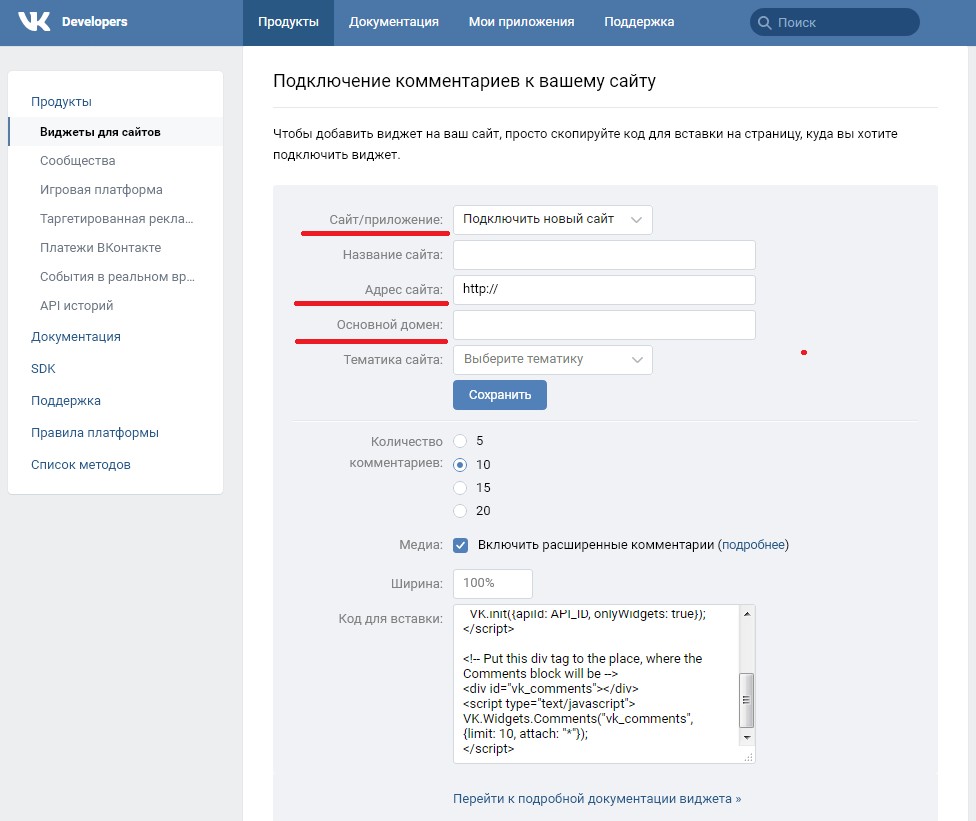
Здесь нам предлагают создать приложение, подключить к нему сайт и заполнить несколько важных полей. Поэтому жмем кнопку создать.
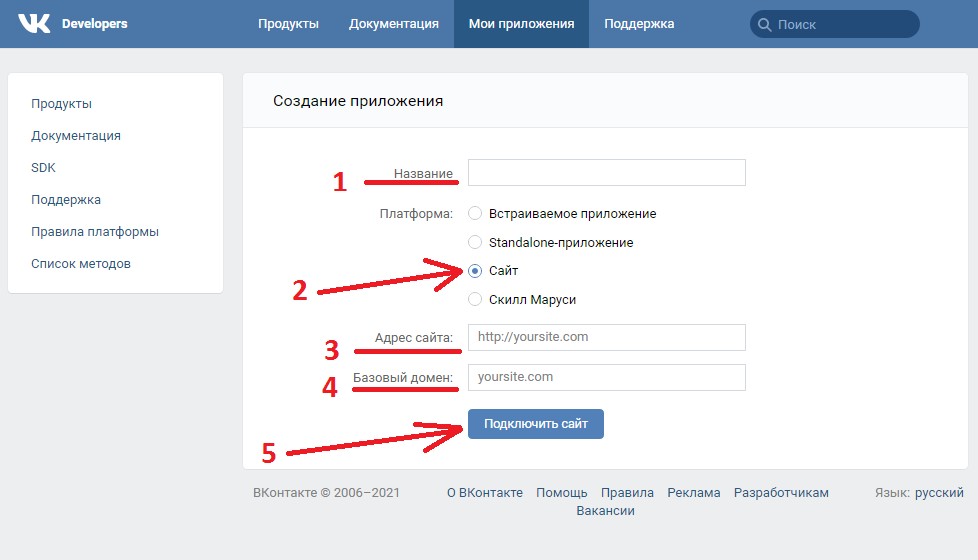
- Вводиим название приложения
- Radio Button, выбираем — сайт
- Вводим адрес сайта в формате http://site.ru/
- Вводим доменное имя в формате site.ru
- Жмем на кнопку — «Подключить сайт»
Лучше всего использовать в качестве названия доменное имя, на случай, если у Вас несколько сайтов, и чтобы не путаться
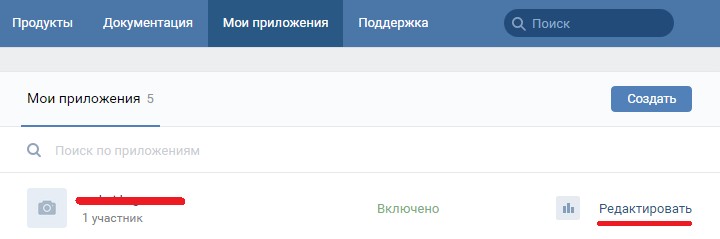
Далее, в верхнем меню выбираем «Мои приложение», и жмем на «Редактировать»
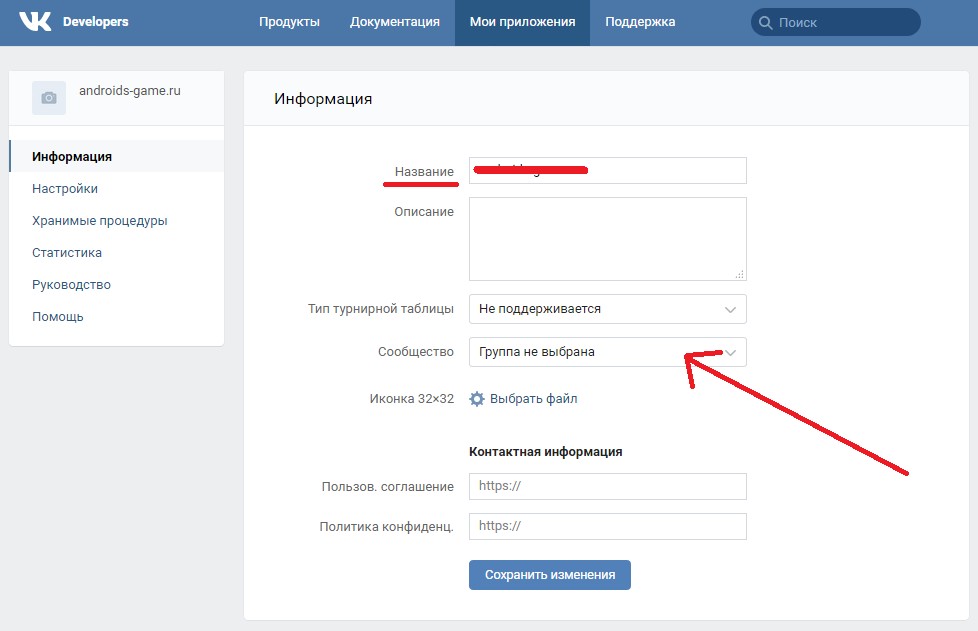
Теперь дело осталось за малым. В названии должно быть имя, которое мы вписывали при создании приложения ранее. Теперь выбираем из выпадающего списка, группу, с которой и будет работать виджет комментариев и жмем на «Сохранить изменения»
Осталось получить код вставки, переходим по ссылке https://vk.com/dev/Comments
В верху, в выпадающем списке выбираем свою группу. Внизу нам предоставляется возможность скопировать код для вставки.
Сразу, оговорюсь, что я немножко его подправлю, чтобы валидатор не выбивал ошибки, и разделю его на две части.
Эту часть кода необходимо вставить между тегами
<head> и </head>
Первый скрипт подключает библиотеку openapi.js, второй ее инициализирует
Следующая часть кода вставляется уже непосредственно там, где необходимо отображать комментарии
Ну вот собственно и все, далее рассмотрим возможные модификации
Модификация вставки комментариев на сайте
Кстати, небольшая правка, позволит растягивать окно комментариев на ширину блока, в котором он находится, добавьте себе в style.css следующее
#vk_comments{
width:100%!important;
height:190px;
}
Если необходимо, чтобы блок комментариев разтягивался только в мобильной версии, то советую сделать примерно так:
@media screen and (max-width:992px){
#vk_comments{
width:100%!important;
height:190px;
}
}
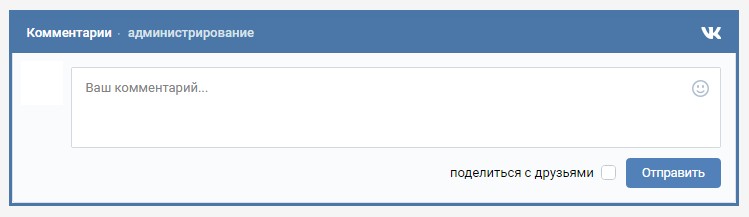
А вот как выгладит вставка с комментариями вконтакте на одном из моих сайтов








1 Комментарий — Развернуть
Спасибо, работает. Хорошая фишка